
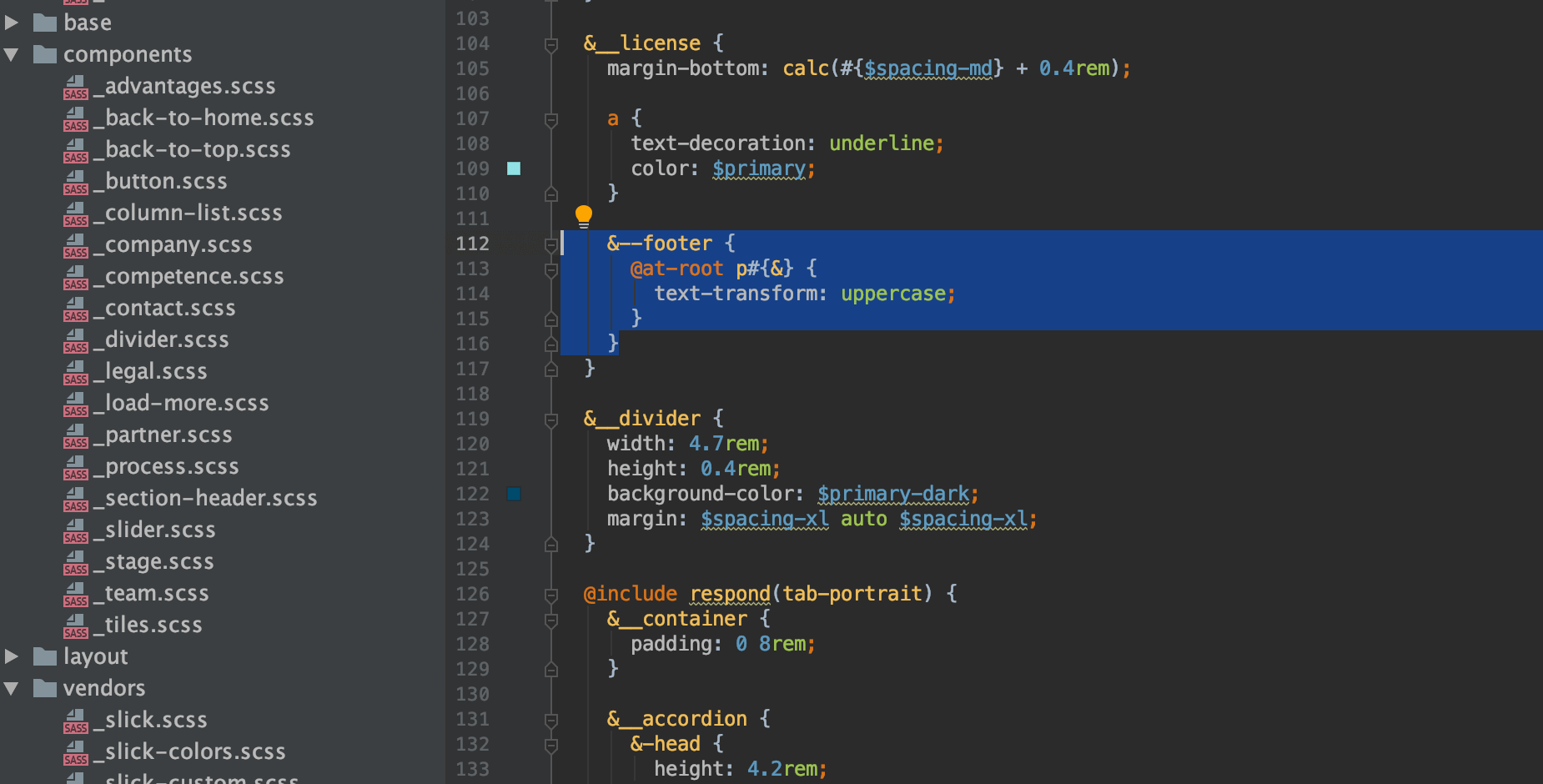
Du hast deinen SASS-Stylesheet kräftig genestet? Aber eine andere Klasse gehört vor die Genestete?
&--footer {
@at-root p#{&} {
text-transform: uppercase;
}
}
Der Designer liebt Überschriften, die in jeder Zeile eine an den Content angepasste Zeilenlänge haben? Span for the win, aber Vorsicht, mobil ein Graus und am besten in kleinen Viewports überschreiben.

Die Deklaration width: max-content sorgt übrigens dafür, dass Chrome mitspielt.
&-headline {
color: $font-highlight-color;
display: flex;
flex-direction: column;
font-family: 'Roboto', sans-serif;
font-size: 3rem;
font-weight: bold;
line-height: 1.25;
max-width: 30rem;
@media screen and (max-width: 320px) {
max-width: 28rem;
word-break: break-word;
hyphens: auto;
font-size: 2.7rem;
}
span {
display: table;
background: $white;
padding: 0 1.2rem;
width: max-content;
}
}
Der Font ist unscharf und neigt zum Treppenstufeneffekt? text-rendering: optimizeLegibility verleiht ihm mehr Würze.
body {
background-color: $white;
box-sizing: border-box;
margin: 0 auto;
// text rendering hack
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-rendering: optimizeLegibility;
}